Membuat Child Theme WordPress bisa menjadi trik kustomisasi yang bisa Anda terapkan untuk membuat Tema WordPress menjadi lebih multi fungsi. Lewat Child Theme, pengguna bisa modifikasi tampilan website sesuai dengan keinginan dan kebutuhan. Entah itu mengubah warna, ukuran font, hingga tombol CTA (Call to Action).
Alih- alih membuat tema sendiri sepenuhnya, child theme WordPress adalah opsi yang lebih mudah. Pasalnya, tidak semua pengguna bisa membuat tema yang lengkap dan berfungsi sepenuhnya karena sangat teknikal. Selain itu, ada banyak keuntungan lain yang bisa kita dapatkan dengan membuat Child Theme WordPress.
Apa itu Child Theme?
Pengertian dari Child Theme adalah tema duplikat atau tema turunan yang mewarisi sebagian besar karakteristik dari tema utama (parent theme) yang bisa kita gunakan untuk membuat tema WordPress baru. Bisa dibilang, child theme adalah anak dari si induk yang menjadi tema utama di website saat ini.
Karena bersifat sebagai turunan, maka Child Theme akan menyertakan fitur dan elemen utama dari si tema induk. Dengan begitu, pengguna tidak perlu membuat coding dari awal dan tanpa kekhawatiran salah kode yang bisa merusak fungsionalitas tema utama.
Cara membuat child theme juga relatif mudah. Sobat Panda tidak perlu melakukan banyak coding di file root website. Tidak perlu mentransfer file dan hanya menyesuaikan file CSS di file manager di control panel atau dashboard website.
Mengapa Perlu Menggunakan Child Theme?
Menggunakan Child Theme sangat penting untuk menjaga fleksibilitas dan keamanan situs web pengguna. Berikut adalah beberapa alasan mengapa Anda perlu menggunakan Child Theme di situs WordPress Anda :
1. Modifikasi dan Eksperimen yang Aman
Dengan Child Theme, pengguna bisa melakukan berbagai eksperimen dan perubahan dengan aman tanpa merusak tampilan atau fungsionalitas situs utama. Jika terjadi masalah atau error konfigurasi, pengguna bisa dengan mudah kembali ke tema utama.
Selain itu, pengguna juga bisa memantau dengan efisien bagian yang dimodifikasi karena file tema turunan ini terpisah dari file tema induk.
2. Pembaruan Tema Utama
Biasanya tema WordPress akan mendapat pembaruan berkala dari developer. Jika sebelumnya Anda melakukan kustomisasi visual pada Tema asli, semua kustomisasi ini bisa hilang saat terjadi pembaruan. Dengan Child Theme, kustomisasi Anda tidak akan berubah saat tema induk diperbarui.
Pilihan lain, Anda bisa saja mengabaikan pembaruan tema. Tapi ini sangat tidak Panda sarankan karena bisa meningkatkan resiko keamanan situs WordPress. Tema yang sudah usang dan tidak pernah diperbarui biasanya akan mudah menjadi sasaran hacker.
Cara Kerja Child Theme
Child Theme bekerja dengan cara menggantikan atau menambah file- file tertentu dari tema induk. Child Theme ini sendiri berada di direktori yang berbeda dari tema induk serta mempunyai file style.css dan functions.php sendiri.
Kedua file ini menjadi tema inti agar Child Theme ini bisa berfungsi dengan baik. Pengguna bisa melakukan modifikasi apapun, mulai dari styling dan parameter layout dengan cara mengubah dan menambah baris kode di file .css dan .php. Selain itu, pengguna juga bisa menambah file tambahan yang dikustomisasi sesuai kebutuhan.
Saat pengunjung mengakses website, WordPress akan memuat Child Theme lebih dulu, kemudian merender style dan fungsi dari tema utama sebagai pelengkap Child Theme. Hasilnya, pengunjung akan mengakses tampilan dari desain kustom tanpa menghilangkan fungsionalitas utama dari tema induk.
Cara Membuat Child Theme WordPress dengan Kustomisasi Kode
Umumnya ada dua cara umum yang bisa kita gunakan untuk membuat tema WordPress. Yang pertama adalah menggunakan plugin, dan yang kedua menggunakan kustomisasi kode khusus.
Panda sendiri lebih merekomendasikan cara manual ini karena toh prosesnya tidak rumit. Hanya perlu copy dan paste dari beberapa bagian tema induk yang sudah ada. Selain itu, akan lebih sederhana lagi jika Anda sudah punya pemahaman dasar CSS, HTML dan PHP.
Di tutorial ini, Panda akan secara khusus memberi tutorial cara membuat Child Theme secara manual. Simak langkah- langkahnya berikut ini ya!
1. Membuat Folder Child Theme WordPress
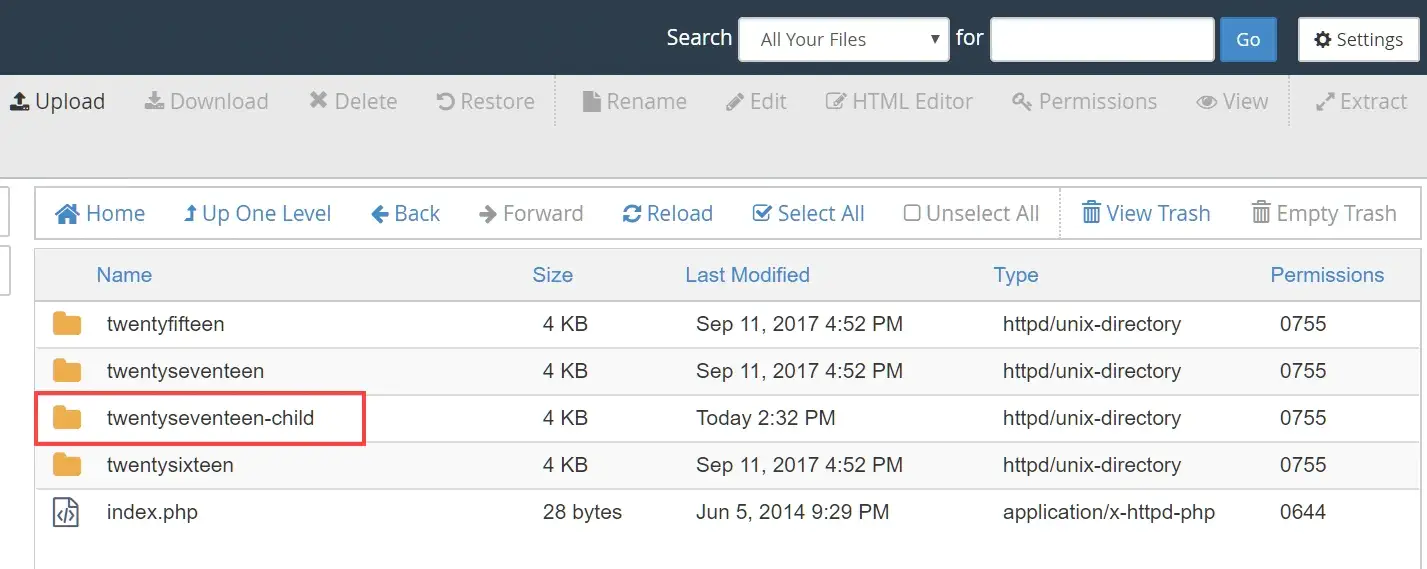
Pertama- tama, Anda perlu masuk ke direktori WordPress lewat cPanel atau Aplikasi FTP. Buka File Manager, lalu akses public_html -> wp-content -> folder Themes.
Di folder tema ini, Anda akan membuat folder baru untuk Child Theme. Anda bisa menambahkan akhiran ‘-child’ untuk nama folder tema turunan atau menggunakan nama lain sesuai keinginan.

Misalnya saat membuat Child Theme untuk Twenty Seventeen yang sudah tersedia defaultnya di WordPress, Anda bisa membuat nama folder Child nya ‘TwentySeventeen-Child’. Jika merasa kepanjangan, gunakan saja nama yang lebih sederhana, seperti ‘2017-Child’. Pastikan tidak menggunakan spasi saat membuat judul folder theme.
2. Membuat Style & Function Child Theme
Langkah selanjutnya adalah menyediakan file yang dibutuhkan, yaitu style.css dan function.php yang menduplikasi tema induk. Untuk membuat keduanya, Anda bisa membuatnya terlebih dahulu di text editor di laptop, atau langsung membuat new file di direktori Child Theme File Manager.
2.1 Membuat File style.css
Pertama- tama, mari kita buat file style.css untuk Child Theme Anda. Setelah masuk ke folder tema Child, pilih New File, beri nama style.css, dan klik Create. Masukkan baris kode berikut di berkas style.css :
/*
Theme Name: Twenty Seventeen Child
Theme URI: https://domainwebAnda.com
Description: Twenty Seventeen Child
Theme Author: Your Name
Author URI: https://domainwebAnda.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeen-child
*/ Custom CSS goes after this line
Kode tersebut berisi informasi dasar tentang Child Theme Anda, seperti nama Child Theme sesuai di folder dan apa nama tema induk. Pastikan Anda memperbarui kode di atas sesuai kebutuhan.
Baris Template, sebagian bagian paling penting, harus disesuaikan dengan nama tema induk di folder. Dan nama domain dapat Anda sesuaikan dengan nama domain web Anda. Setelah selesai, tekan Save and Close.
2.2 Membuat functions.php
Sama seperti saat membuat file stylesheet, create New File di folder Child Theme Anda, dan kali ini beri nama functions.php. Untuk memanggil stylesheet tema induk, Anda bisa menggunakan parameter wp_enqueue_style().
Untuk lebih lengkapnya, berikut adalah baris kode yang perlu Anda masukkan :
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get( 'Version' ) // This only works if you have Version defined in the style header.
);
}Setelah selesai, tekan Save and Close.
3. Aktifkan Child Theme
Setelah kedua proses ini selesai, Anda bisa mulai mengaktifkan Child Theme ini. Dari dashboard WordPress Anda, buka Appearance > Theme > Aktifkan Child Theme yang sudah dibuat. Setelah itu Anda akan melihat bahwa tampilan sama dengan Tema Utama.
Selanjutnya, Anda bisa melakukan kustomisasi dari Child Theme Anda dengan lebih fleksibel.
Buka website Anda dan akses Appearance -> Theme. Aktifkan child theme yang baru saja dibuat, dan Anda akan melihat bahwa tampilannya sama dengan tema utama.
Cara Membuat Child Theme dengan Plugin WordPress
Selain dengan kustomisasi kode, membuat Child Theme juga bisa kita lakukan dengan mudah lewat plugin WordPress. Plugin ‘Child Theme Configurator’ adalah plugin Child Theme yang dapat Anda andalkan untuk membuat Child Theme WordPress.
Berikut langkah- langkah membuat Child Theme dengan plugin ‘Child Theme Configurator’ :
1. Instal dan Aktifkan Plugin
Langkah pertama adalah menginstal dan mengaktifkan plugin Child Theme Generator. Anda bisa masuk ke dashboard WordPress Anda, lalu pilih Plugin > Add New > Masukkan ‘Child Theme Configurator’ di kolom pencarian, lalu Instal & Aktifkan.
2. Menentukan Parent Theme
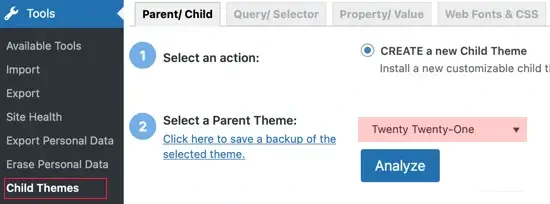
Setelah plugin aktif, Anda bisa mengakses konfigurasi plugin leat menu Tools (Peralatan) > Child Theme. Di Tab Parent/Child, Anda akan mengkonfigurasi tema Induk dari menu drop-down. Di contoh ini, tema induk adalah Twenty Twenty-One.

Setelah memilih tema induk, klik ‘Analyze’. Begitu tombol ini ditekan, plugin ini akan memastikan bahwa tema yang dipilih cocok untuk kita gunakan sebagai tema induk.
3. Generate Folder Child Theme

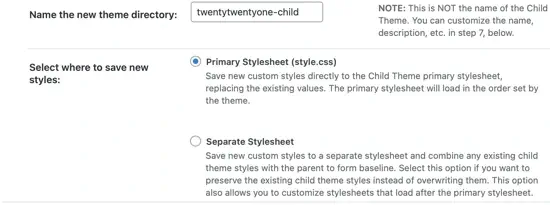
Selanjutnya, beri nama folder untuk Child Theme sebagai tempat untuk menyimpan tema turunan. Tentukan juga tempat untuk menyimpan style.css. Anda bisa membiarkannya sesuai default.
4. Pengaturan Stylesheet

Di bagian selanjutnya, Anda akan memilih bagaimana stylesheet dari tema utama akan diakses. Biarkan opsi ‘Parent Theme Stylesheet Handling’ sesuai default.
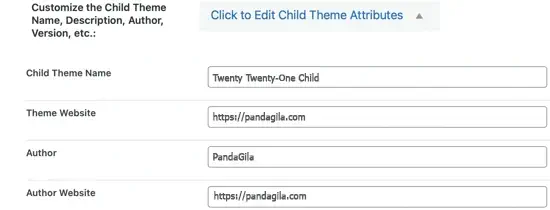
Sedangkan di section Customize Child Theme, tekan menu ‘Click to Edit Child Theme Attributes’ dan sesuaikan detail Child Theme sesuai kebutuhan.
5. Menduplikasi Menu, Widget, dsb dari Tema Induk
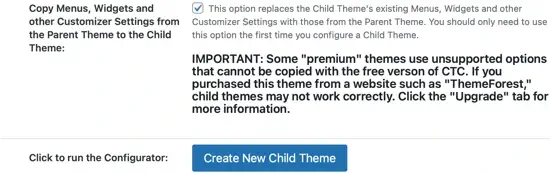
Saat membuat Child Theme secara manual, tidak jarang Anda kehilangan menu dan widget dari tema induk. Anda bisa mencentang pilihan Copy Menus & Widgets untuk menduplikasi pengaturan ini.
6. Jalankan Konfigurasi

Setelah semua selesai, klik ‘Create New Child Theme’ di bagian Run The Configurator. Plugin ini akan membuat Child Theme untuk WordPress Anda, lalu menambahkan file style.css dan function.php yang siap dikustomisasi lebih lanjut.
Sebelum mengaktifkan tema, Anda bisa melakukan preview dari Child Theme yang di-generate plugin ini. Jika semua terlihat bagus dan tidak ada masalah, Anda bisa mengaktifkan tema dan idealnya ini akan mirip dengan tema induk di website Anda.
Setting Kustomisasi Child Theme
Setelah membuat Child Theme dan melakukan konfigurasi dasar, Anda juga bisa melakukan konfigurasi tambahan agar tema. Untuk melakukan kustomisasi, Anda perlu memahami dasar- dasar aturan CSS dan cara inspect element untuk menandai kode CSS dan class yang ditetapkan.
Selanjutnya, untuk melakukan kustomisasi ini, Anda bisa masuk ke bagian Appearance -> Themes, lalu pilih Customize di Child Theme aktif. Saat Theme Editor terbuka, pilih Additional CSS. Anda bisa menambahkan kode CSS sesuai dengan kebutuhan.
1. Mengubah Warna Background
Masukkan kode CSS berikut untuk mengubah warna background di Child Theme :
.site-content-contain {
background-color: #FF0000;
position: relative;
}
Sesuai kode warna (#FF0000 : merah) dengan kode warna yang Anda inginkan.
2. Mengubah Warna Sidebar
Anda juga bisa melakukan custom tampilan widget dengan menambahkan warna ke sidebar dengan kode CSS di bawah :
.widget {
background: #B9EBFA;
padding: 25px;
}
3. Mengubah Jenis Font, Ukuran, dan Warna di Paragraf
Untuk mengubah jenis font, ukuran, dan warna child theme di paragraf, Anda bisa menambahkan kode berikut :
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 18px;
}
Untuk kustomisasi font dan warna di bagian teks lain, seperti header atau judul, lakukan inspect element untuk dobel cek parameter CSS yang digunakan.
Cara Mengatasi Error Konfigurasi Child Theme
Meski kecil kemungkinan, Anda bisa saja mengalami error saat membuat dan menerapkan Child Theme di situs WordPress Anda. Jangan panik dan jangan menyerah terlalu cepat. Anda juga bisa mengintip 10+ Error WordPress yang Sering Terjadi dan menemukan cara memperbaikinya dengan mudah.
Jika error terjadi setelah implementasi Child Theme, berikut beberapa tips untuk mengatasinya :
1. Cek File function.php
Website akan memuat tema utama jika Anda tidak menamabhkan (enqueue) stylesheet child theme dalam file function.php. Cek kembali file function.php Anda dan pastikan tidak ada kode baris yang terlewat.
2. Pastikan Nama File Tema sudah Benar
Beberapa error pasca pembuatan Child Theme terjadi karena nama file yang salah. Kesalahan typo kecil dalam menulis di style.css atau functions.php juga sangat berdampak. Hal ini membuat sistem tidak bisa menemukan file dan gagal menampilkannya ke pengguna.
3. Hapus Cache
Cache membuat web browser menampilkan Tema Utama atau versi lawas dari Child Theme. Solusi dari masalah ini adalah menghapus cache dan merefresh kembali tampilan di browser.
Kesimpulan
Dalam menjalankan dan mengelola situs WordPress, penggunaan Child Theme adalah langkah yang cerdas dan strategis. Dengan menggunakan Child Theme, pengguna mempunyai kontrol penuh atas penyesuaian tampilan dan fungsionalitas situs tanpa mengorbankan stabilitas.
Dengan menggunakan Child Theme, kita melakukan upaya melindungi kustomisasi dari pembaruan tema utama, memberikan ruang eksperimen yang aman, dan memberikan gambaran jelas mengenai cara Child Theme berinteraksi dengan tema utama.
Ada dua cara yang bisa kita lakukan dalam membuat Child Theme. Anda bisa melakukannya dengan kustomisasi kode, atau menggunakan plugin WordPress. Keduanya adalah opsi yang mudah dilakukan dan Anda bisa menentukan sesuai preferensi.
Semoga artikel Panda ini bermanfaat untuk membantu Anda membuat Child Theme WordPress sesuai kebutuhan.