Sebagai seorang blogger, tentu istilah AMP cukup sering mampir di telinga Anda. Anda bisa melihat mereka yang menggunakan AMP ini dengan tanda petir di samping URL website di hasil pencarian mobile. Bisa jadi saat membaca artikel ini sendiri, Anda tengah dibingungkan untuk menggunakan AMP atau tidak untuk website Anda?
Beberapa blogger memang sempat mengalami dilema ini. Google AMP atau Accelerated Mobile Pages ini sendiri dikenal mempunyai banyak fitur andalan yang bisa membuat perbedaan untuk situs web Anda.
Di sisi lain, AMP juga mempunyai kelemahan yang membuat beberapa webmaster merasa bukan keputusan tepat untuk menggunakan AMP. Terutama dari sisi ketelitian yang harus dilibatkan untuk memastikan semua halaman di website tampil sempurna dalam standar penelusuran AMP di Google via mobile.
Pro dan kontra memang ada. Dan di artikel ini, kami akan menggali apa saja kelebihan dan kekurangan AMP untuk sebuah situs web. Selanjutnya, Anda bisa memantapkan diri untuk menggunakan AMP atau tidak di website Anda.
Manfaat dan Kelebihan Menggunakan Fitur AMP Google
Meningkatkan Pengalaman Pengguna
Ada banyak webmaster yang beralih ke AMP untuk mendapatkan lebih banyak trafik di website mereka. Dan disinilah peran AMP sesungguhnya : meningkatkan pengalaman pengguna secara keseluruhan.
AMP membuat proses loading sebuah halaman menjadi lebih cepat dengan menyingkirkan hal- hal yang tidak perlu dilakukan oleh sebuah website dengan pola pikir pembaca tidak akan membutuhkan fitur tersebut.
Hal ini akan membuat pembaca di sebuah website merasa nyaman karena informasi yang mereka butuhkan dapat diakses dengan lebih mudah dan cepat.
Loading Halaman Super Cepat
Penggunaan AMP sering dikaitkan dengan kecepatan. Salah satu alasannya karena halaman yang dibuka oleh pengunjung adalah halaman cache yang disimpan oleh indeks Google. Jadi saat pengunjung menemukan artikel blog dalam penelusuran Google, maka halaman tersebut tidak langsung diakses melalui server website.

Melainkan sebuah halaman cache yang tersimpan oleh mesin pencari pada data index khusus mobile. Dalam satu klik, halaman AMP akan tampil super cepat untuk pengguna perangkat mobile dan tablet. Untuk mendapatkan manfaat AMP ini, tentu saja webmaster harus memastikan halaman yang diindex oleh mesin pencari sudah dinyatakan valid atau mendukung fitur AMP.
Beban Server Menjadi Lebih Ringan
Dengan AMP, meskipun ada banyak orang yang mengakses situs web Anda dari perangkat seluler, hal ini tidak akan terlalu banyak menguras server Anda. Mengapa? Karena halaman yang dikunjungi pembaca adalah halaman cache yang tersimpan di indeks mesin pencari. Akses sehingga akan menarik langsung dari server Google, bahkan saat Anda harus memasang Javascript dari pihak ketiga.
Bisa dibilang, penggunaan AMP ini telah membuat beban situs Anda terasa lebih ringan.
Tampilan Ringan Mobile Friendly
AMP sangat spesifik dalam menampilkan halaman ramah pengguna untuk perangkat mobile dan table. Gambar, video, dan animasi akan tampil dengan presisi ukuran yang sempurna dan ringan. Selain itu, koneksi yang lambat bukan masalah besar untuk pengguna AMP.
Saat koneksi internet lambat, halaman blog akan terbuka melalui fitur Google Web Light yang menyuguhkan tampilan blog sederhana sesuai dengan koneksi pengguna.
Meningkatkan Ranking Google
Karena AMP ini sendiri adalah bagian dari proyek Google untuk meningkatkan pengalaman pengguna, meski bukan penentu sepenuhnya, fitur ini dipercaya punya pengaruh besar untuk ranking sebuah situs web. Terutama karena AMP sangat berimbas pada kecepatan loading sebuah halaman website. Dan kecepatan halaman ini adalah salah satu tolak ukur mengapa sebuah halaman mendapatkan peringkat tinggi di mesin pencari. Sesederhana itu.
Kekurangan Fitur AMP Google untuk Website
Berbeda dengan Versi Asli Website
Hal pertama yang perlu Anda ketahui sebelum menerapkan AMP adalah halaman Anda tidak akan sama dengan versi asli website Anda sendiri. Ada banyak keterbatasan yang harus Anda terima.
Tidak Bebas Menggunakan Script
Jika situs web Anda menggunakan HTML seperti pada umumnya, Anda bisa menikmati kebebasan menggunakan javascript, widget, atau script lainnya untuk situs Anda. Namun, saat Anda mulai menerapkan AMP, maka Anda hanya bisa menggunakan Javascript tertentu yang sudah mendukung AMP.
Sama halnya dengan widget. Tidak semua widget yang biasa kita pasang di situs non-amp akan tampil dengan mulus saat blog berubah menjadi AMP. Widget- widget itu mungkin masih bisa dipasang, namun harus melalui proses yang rumit lebih dulu.
Jika script dan widget yang Anda pasang tidak sesuai, hal ini akan menyebabkan error atau hasil tidak valid di hasil pencarian Google AMP. Anda juga kana mendapatkan peringatan validasi AMP dari Google Search Console Anda.
Lebih Sedikit Elemen Branding
Karena perbedaan yang besar antara versi asli website dan versi AMP, hal ini akan mengurangi keseluruhan pencitraan merek yang Anda bangun melalui media website. Saat branding ini adalah elemen penting untuk perusahaan atau bisnis Anda, bisa jadi Anda tidak mendapatkan begitu banyak manfaat dari penggunaan AMP untuk website Anda terkait dengan branding.
Keterbatasan Pemasangan Iklan
Seperti yang Anda ketahui di poin sebelumnya, penerapan AMP akan berimbas pada keterbatasan dalam penggunaan script. Artinya, iklan akan menjadi salah satu yang terkena dampaknya. Iklan hanya bisa dipasang di bawah judul artikel dan di akhir postingan saja.
Jika ingin menyisipkan iklan di tengah- tengah postingan, maka webmaster perlu menyisipkan kode iklan secara manual di setiap artikel blog. Tidak efektif, bukan?
Hal ini tentu kabar baik untuk pembaca, namun tidak untuk Anda karena mempengaruhi revenue iklan untuk situs web Anda.
Keseluruhan Penggunaan Lebih Sulit
Pekerjaannya Anda tidak berhenti dengan memasang plugin AMP. Pekerjaan utamanya adalah memastikan semua postingan artikel Anda sesuai dengan format yang mendukung fitur AMP. Jika tidak, maka Anda akan mendapat banyak peringatan kesalahan karena tidak valid AMP.
Saat menggunakan fitur ini, salah satu hal yang kerap dilakukan webmaster adalah mengedit seluruh postingan blog satu per satu untuk menyesuaikan strukturnya agar valid AMP. Jika Anda ingin pindah ke AMP, pastikan Anda siap mengedit ratusan hingga ribuan artikel di blog Anda.
Tes Validasi AMP
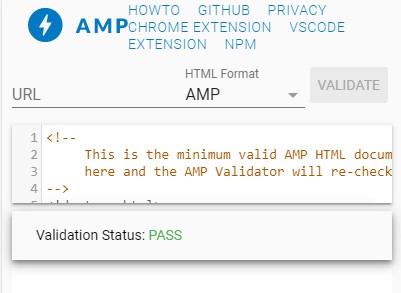
Jika Anda sudah memutuskan untuk migrasi ke AMP, pastikan semua halaman blog Anda telah valid dengan cara menguji halaman tersebut dengan tool AMP Validator Online berikut ini :

Masukkan URL yang ingin Anda uji coba, kemudian pilih ‘Tes URL’ atau ‘Validate’. Halaman yang sudah valid AMP dan terindeks akan ditandai dengan icon petir.
Kesimpulan : Pakai Google AMP atau Tidak?
Jadi, sebaiknya pakai AMP atau tidak? Semua kembali ke kebutuhan Anda. Yang pasti, penggunaan AMP akan lebih mudah diterapkan untuk situs web yang benar- benar baru dibuat. Jika ingin menerapkan untuk web lama, sangat disarankan Anda mempunyai tim teknis tersendiri yang siap dengan semua keribetan migrasi AMP dan mengatasi problem validasi untuk setiap halaman blog agar sesuai dengan struktur AMP Google.
Jika Anda pengguna WordPress self-hosting, proses migrasi mungkin akan lebih mudah karena ada plugin AMP yang sedikit meringankan proses tersebut.
Pertimbangkan juga apakah Anda tidak keberatan untuk melepas beberapa fitur atau widget yang tidak kompatibel dengan web AMP Anda. Perhitungkan lebih dulu seberapa penting fitur yang tidak bisa diakomodir oleh AMP ini. Jika memang sangat berpengaruh terhadap branding dan flow website Anda, tentu Anda harus berpikir dua kali.
Pada akhirnya, pilihan menggunakan AMP dan non-AMP akan kembali kepada kita sendiri sebagai blogger. Ada keuntungan dan kekurangan tersendiri untuk setiap pilihan yang diambil. Silahkan tentukan pilihan Anda setelah mempertimbangkan dua sisi tersebut.
Jika Anda mantap akan menggunakan AMP dan siap untuk menerapkannya untuk situs website Anda, Anda dapat membaca artikel kami sebelumnya Apa itu Google AMP? Ini Pengertian & Cara Menggunakan AMP di Website.

